Vikipedi sitesindeki makalelerde dış bağlantılar kısmında bağlantının vikipedi’nin dışına gideceğini ifade eden external ikonunu görmüşsünüzdür. Bunu CSS ile uygulayabiliriz. Daha önce eburhan’ın Bildirgeç’te anlattığı ‘CSS ile linkleri simgeleştirmek‘ (iconize textlinks with css) konu başlığını esas alarak başlayalım işe. Orada anlatılan, bir CSS dosyasını siteye entegre ederek, site içerisindeki çeşitli bağlantı türlerine özel resimler atamak (.rar için minik arşiv ikonu, .jpg için minik resim ikonu). Ancak bunun tek eksik yanı, sitedeki harici (external links), yani site dışına çıkan bağlantılara özel resimler atamanın gösterilmemiş olması. Bunun nasıl yapılacağı konusunda küçük bir ‘google araştırması’ yaptım; ancak işe yarar bir şeye rastlamadım.
Bunun üzerine bunun nasıl yapılacağını buldum. Öncelikle yukarıda bahsettiğim ‘iconize textlinks with css‘ için gerekli dosyaları şuradan indirelim.
Sitemizdeki <head> ve </head> kodları arasına aşağıdaki kodu ekleyerek, indirdiğimiz iconize.css dosyasını siteye entegre edelim.
<link rel=”stylesheet” type=”text/css” media=”screen” href=”<?php bloginfo(‘template_directory’); ?>/iconize.css” />
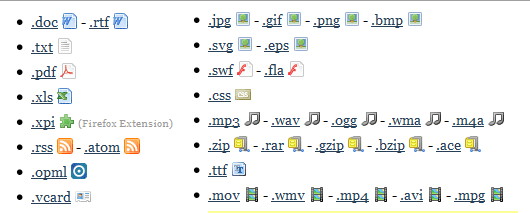
Böylelikle sitemizdeki linklerin yanına bağlantı türlerine göre (.jpg .doc .zip. vs…) ikonlar eklenmiş oldu:

Site Dışı Linklere (External Links) İkon Eklemek
Asıl meselemize geldik. Hemen iconize.css dosyamızı bir editör yardımıyla açıyoruz.
.entry a[href *=”sinerjik.org/”] {
background:none;
padding:0;
}
.entry a {
background: url(icons/icon_external.gif) no-repeat center right;
padding:5px 12px 0 0;
}
kodlarını iconize.css dosyası içerisindeki kodların en altına ekliyoruz. Şimdi entry sınıfı içerisindeki sinerjik.org/ ifadesiyle başlayan tüm linklerin background ve padding değerlerini iptal ettik (sinerjik.org/ yerine siteisminiz.com/ gelecek.). Bunu yapınca aynı zamanda diğer bağlantı türlerindeki ikonları da görünmez yapmış olduk. Bunu engellemek için diğer kodların hepsine !important ekleyerek sadece onlara öncelik tanımak.
İşte bir örnek:
a[href$=’.doc’], a[href$=’.rtf’] {
padding: 5px 20px 5px 0 !important;
background: transparent url(icons/icon_doc.gif) no-repeat center right !important;
}
Böylelikle siteye hem tüm bağlantı türlerine özel ikonlar ekledik, hem de sitedışı (external) linklere ikon ekleyerek, ziyaretçiyi uyarmış olduk.
Bir yanıt
Faydalı bir makale, teşekkürler..